我的数字花园搭建笔记
数字花园网站的构建原理:
- 源代码生成:Markdown 笔记编写,通过dg插件发布出源代码
- 源代码构建成网页代码:通过npm run build 实现 Markdown → HTML + CSS + JS
- 网页代码部署:将 网页 (HTML + CSS + JS) 部署到服务器
五个部署方案
- ①netlify免费搭建数字花园:适用:数字花园需求较小,更新频率少,笔记量少
- ②本地部署数字花园:适用:有公网ip或局域网(校园网)内使用
- ③云服务器部署数字花园:适用:数字花园需求较小,更新批量高:笔记量少
- ④本地构建+云服务器部署数字花园:适用:数字花园需求较小,更新批量高:笔记量少(失效,无视这条)
- ⑤本地构建+云服务器部署数字花园plus:适用:数字花园需求较大,更新批量高:笔记量大
@TOC
写在最最前面
本篇文章将我自己搭建个人网站(数字花园)的经历笔记整合成一片长文发出来
现在我的数字花园网站:czchx.cc
我一共经历了一共5个阶段
- ①netlify免费搭建数字花园:适用:数字花园需求较小,更新频率少,笔记量少
- ②本地部署数字花园:适用:有公网ip或局域网(校园网)内使用
- ③云服务器部署数字花园:适用:数字花园需求较小,更新批量高:笔记量少
- ④本地构建+云服务器部署数字花园:适用:数字花园需求较小,更新批量高:笔记量少(失效,无视这条)
- ⑤本地构建+云服务器部署数字花园plus:适用:数字花园需求较大,更新批量高:笔记量大
最终效果:

数字花园的定义
数字花园是通过借助网络数字工具,对想法、笔记和思考等一切你感兴趣的信息或进行收集、整理和创作,文字之间用标签或链接创建连接,形成一座独具个人浓厚色彩的信息与知识型花园。
这个花园是开放的,不可避免地至少要经常打理。
数字花园介于笔记本和博客之间的交叉空间,具有半公开性质。
不像笔记内容的纯私人性一样,数字花园鼓励用户发布自己的想法、草稿,这在很大程度上降低了我们的发布压力。
同时,数字花园不像博客那样完全公开,以建立个人品牌作为内容发布的主要目的。
第一章:netlify免费搭建数字花园
这里记录的自己搭建数字花园(在线个人知识库)的经历,首先尝试的是网上普遍使用的方法,也就是本篇文章介绍的。
后面会继续进一步研究深入搭建:本地构建(Build)和部署(Deploy)、云服务器构建(Build)和部署(Deploy)、本地构建(Build)和云服务器部署(Deploy)
相关教程
主要参考这个教程: https://zhuanlan.zhihu.com/p/677556713
vercel不支持中文文件夹和文件名,目前没找到原因,用Netlift平替
搭建思路参考: AboutTheGarden — 🌱 oldwinterの数字花园
使用的平台
obsidian: Obsidian - Sharpen your thinking
digital garden: Digital Garden - Publish Obsidian Notes For Free
github: GitHub · Build and ship software on a single, collaborative platform · GitHub
netlify(一定程度的免费): Scale & Ship Faster with a Composable Web Architecture | Netlify
步骤
- digital garden官网点一键部署链接(快速搭建方案),Hosting alternatives,然后绑定自己的github
- 创建好后在obsidian安装digital garden插件,配置连接github仓库
- 在笔记页面开头添加好属性true后,点击obsidian左边的树苗图表发布笔记到github的部署源码里
- 每次发布后netilify都会自动重新部署数字花园网站
信息管理
Netlify数字花园部署网站管理页面Site overview | czc-dg | Netlify
我的数字花园网站链接:主页
第二章:本地部署数字花园
数字花园网站的本地部署方案
为什么要本地部署:因为netlify的免费部署方案是有限制的,我不想这么快把限制用完
另外我可以把网站部署到学校的服务器里,这样校内的我或者同学都可以访问
进一步思考一下,自己弄云服务器,自己搭建的方案
现在阿里云的服务器,学生认证后,可以免费使用一年,可以用来部署自己的网站,所以我也许过段时间会将数字花园部署到阿里云
但是自己部署的话,买云服务器、买域名、备案,又有得折腾了
...a few moment later...
不过现在开始正式将数字花园部署到阿里云了
数字花园网站本地手动部署方案
1. 获取网站源码
有两种方法:
- 通过 Obsidian 的 obsidian-publish 插件将笔记发布到本地(目前没有尝试这个方法)
- 通过 GitHub 部署(推荐):
源码模板的获取:
如果之前用netlify或者vercel部署过,github里面就已经有模板(记得断开netlify的自动部署连接哦)
否则模板要去数字花园官方的github克隆到你的github:git clone https://github.com/oleeskild/digitalgarden
通过 Obsidian 的 obsidian-publish 插件将笔记发布到GitHub,再将源码克隆到本地
git clone https://github.com/czc6666/digitalgarden.git
在笔记修改重新发布后,可以通过`git pull`命令更新本地源码
> 💡 我选择在 WSL 中克隆并操作,因此以下步骤基于 Linux 环境(Windows 操作方法会略有不同)
### 2. 环境准备
#### 2.1 安装基础环境
```bash
# 更新包列表
sudo apt update
# 安装 Node.js 和 npm
sudo apt install nodejs npm
2.2 安装 Node.js
# 安装 nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
source ~/.bashrc
# 安装并使用 LTS 版本的 Node.js
nvm install --lts
nvm use --lts
3. 项目部署
3.1 安装项目依赖
# 切换到源码目录
cd digitalgarden/
# 清理旧的依赖
rm -rf node_modules package-lock.json
# 安装新的依赖
npm install
npm install 卡住不动怎么办:npm install 卡住不动?这里有7个解决方法助你一臂之力_npm install没反应-CSDN博客
3.2 构建项目
npm run build
3.3 启动http服务器
# 安装 http-server
npm install -g http-server
# 启动本地服务器
http-server dist
用这个命令:http-server dist,开启的http服务器会在命令行关闭后关闭,用下面3.4里说的pm2开服务器可以实现服务器的后台运行
4. 本地预览
在浏览器中访问 127.0.0.1 即可查看网站。
5. 在笔记更新后:更新本地源码
在笔记修改重新发布后,可以通过git pull命令更新本地源码
git pull
更新源码后需要重新构建项目和启动http服务器
npm run build
http-server dist
程序自动化实现
原理:连接ssh服务器,执行命令自动化部署
功能:
-
运行后询问输入ssh连接的ip,如直接回车,默认ip是127.0.0.1
-
询问输入端口号,直接回车默认22
-
询问我输入用户名,如直接回车,默认用户名是czc
-
然后询问我输入密码
-
接着询问我是否第一次提交(第一次需要git clone,第二次及以后只需要git pull你说是吧)
- 所以这里询问我是否是第一次提交,输入1就用git clone方法,默认是git pull 方法
-
然后就开始自动部署了
实现的代码:(注意服务器的网络环境能否正常下包和访问github)
原本这里是代码,但是代码有问题,删掉了🗑️🗑️🗑️🗑️🗑️🗑️
注意:
代码执行到这部分后
执行命令:
cd ~/digitalgarden
rm -rf node_modules package-lock.json
npm install
会卡住一段时间
因为npm install需要较长时间
建议npm换源,会快很多
第三章:云服务器部署数字花园
1 云服务器获取
阿里云买,现在有活动,99一年,或者免费试用三个月
好像学生认真有300块钱的优惠券
2 云服务器配置
云服务器一般会有ssh连接方式,连接上以后就可以用这篇文章的方法
记得要先去安全组里新建规则把连接端口放开
3 数字花园部署
把云服务器当本地机器来部署:本地部署数字花园
这里引用上篇文章的方法:
数字花园网站的本地部署方案
为什么要本地部署:因为netlify的免费部署方案是有限制的,我不想这么快把限制用完
另外我可以把网站部署到学校的服务器里,这样校内的我或者同学都可以访问进一步思考一下,自己弄云服务器,自己搭建的方案
现在阿里云的服务器,学生认证后,可以免费使用一年,可以用来部署自己的网站,所以我也许过段时间会将数字花园部署到阿里云
但是自己部署的话,买云服务器、买域名、备案,又有得折腾了
...a few moment later...
不过现在开始正式将数字花园部署到阿里云了数字花园网站本地手动部署方案
1. 获取网站源码
有两种方法:
- 通过 Obsidian 的 obsidian-publish 插件将笔记发布到本地(目前没有尝试这个方法)
- 通过 GitHub 部署(推荐):
源码模板的获取:
如果之前用netlify或者vercel部署过,github里面就已经有模板(记得断开netlify的自动部署连接哦)
否则模板要去数字花园官方的github克隆到你的github:git clone https://github.com/oleeskild/digitalgarden
通过 Obsidian 的 obsidian-publish 插件将笔记发布到GitHub,再将源码克隆到本地git clone https://github.com/czc6666/digitalgarden.git
在笔记修改重新发布后,可以通过`git pull`命令更新本地源码 > 💡 我选择在 WSL 中克隆并操作,因此以下步骤基于 Linux 环境(Windows 操作方法会略有不同) ## 2. 环境准备 ### 2.1 安装基础环境 ```bash # 更新包列表 sudo apt update # 安装 Node.js 和 npm sudo apt install nodejs npm2.2 安装 Node.js
# 安装 nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash source ~/.bashrc # 安装并使用 LTS 版本的 Node.js nvm install --lts nvm use --lts3. 项目部署
3.1 安装项目依赖
# 切换到源码目录 cd digitalgarden/ # 清理旧的依赖 rm -rf node_modules package-lock.json # 安装新的依赖 npm installnpm install 卡住不动怎么办:npm install 卡住不动?这里有7个解决方法助你一臂之力_npm install没反应-CSDN博客
3.2 构建项目
npm run build3.3 启动http服务器
# 安装 http-server npm install -g http-server # 启动本地服务器 http-server dist用这个命令:
http-server dist,开启的http服务器会在命令行关闭后关闭,用下面3.4里说的pm2开服务器可以实现服务器的后台运行4. 本地预览
在浏览器中访问 127.0.0.1 即可查看网站。
5. 在笔记更新后:更新本地源码
在笔记修改重新发布后,可以通过
git pull命令更新本地源码git pull更新源码后需要重新构建项目和启动http服务器
npm run build http-server dist程序自动化实现
原理:连接ssh服务器,执行命令自动化部署
功能:
运行后询问输入ssh连接的ip,如直接回车,默认ip是127.0.0.1
询问输入端口号,直接回车默认22
询问我输入用户名,如直接回车,默认用户名是czc
然后询问我输入密码
接着询问我是否第一次提交(第一次需要git clone,第二次及以后只需要git pull你说是吧)
- 所以这里询问我是否是第一次提交,输入1就用git clone方法,默认是git pull 方法
然后就开始自动部署了
实现的代码:(注意服务器的网络环境能否正常下包和访问github)
原本这里是代码,但是代码有问题,删掉了
注意:
代码执行到这部分后执行命令: cd ~/digitalgarden rm -rf node_modules package-lock.json npm install会卡住一段时间
因为npm install需要较长时间
把下面的3.4插入本地部署数字花园,就构成云服务器源码的部署方案
所以笔记到这,默认已经部署好基本的http服务器并能在8080端口访问
3.4 设置本地反向代理(Nginx、pm2)
http服务器默认启动后使用8080端口
但是这样要访问服务器只能通过 ip:8080 才能访问,如果只输入ip或者域名,默认是访问80端口,但是80端口啥都没有,所以,,要设置个代理,把ip或者域名的80端口的访问转到 127.0.0.1:8080 去
当然,如果怕麻烦也可以不做这步,这只是锦上添花
3.4.1 安装必要软件
# 更新系统包
sudo apt update
# 安装 nginx
sudo apt install nginx
# 安装 pm2 (如果还没安装)
npm install -g pm2
启动网站服务
# 进入项目目录
cd ~/digitalgarden
# 使用 pm2 启动服务(8080端口)
pm2 start http-server -- dist -p 8080 --name "digitalgarden"
# 检查服务是否正常运行
pm2 status
# 设置开机自启
pm2 startup
pm2 save
配置 Nginx
创建 Nginx 配置文件:
sudo vim /etc/nginx/sites-available/digitalgarden
关于vim编辑器的使用:vim编辑器
添加以下配置:
server {
listen 80;
server_name czchd.us.kg; # 替换成你的域名
access_log /var/log/nginx/digitalgarden.access.log;
error_log /var/log/nginx/digitalgarden.error.log;
location / {
proxy_pass http://localhost:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
启用配置:
# 创建符号链接
sudo ln -s /etc/nginx/sites-available/digitalgarden /etc/nginx/sites-enabled/
# 删除默认配置(可选)
sudo rm /etc/nginx/sites-enabled/default
# 测试配置是否正确
sudo nginx -t
# 如果测试通过,重启 nginx
sudo systemctl restart nginx
检查服务状态
# 检查 nginx 状态
sudo systemctl status nginx
# 检查 pm2 状态
pm2 status
# 查看 nginx 错误日志
sudo tail -f /var/log/nginx/error.log
# 查看应用日志
pm2 logs digitalgarden
常用维护命令
# Nginx 相关命令
sudo systemctl start nginx # 启动 nginx
sudo systemctl stop nginx # 停止 nginx
sudo systemctl restart nginx # 重启 nginx
sudo systemctl reload nginx # 重新加载配置
# PM2 相关命令
pm2 restart digitalgarden # 重启应用
pm2 stop digitalgarden # 停止应用
pm2 delete digitalgarden # 删除应用
pm2 logs digitalgarden # 查看日志
可选(我没选):配置SSL(HTTPS)
# 安装 certbot
sudo apt install certbot python3-certbot-nginx
# 获取证书并自动配置 nginx
sudo certbot --nginx -d czchd.us.kg
4 知识库更新后的数字花园更新流程
# 查看当前运行的服务
pm2 list
# 停止服务
# 方式一:通过名称停止
pm2 stop digitalgarden # 如果你之前用这个名称启动了服务
# 方式二:通过 id 停止
pm2 stop 0 # 0 是服务的 id 号
# 方式三:停止所有服务
pm2 stop all
# 更新代码并重启服务
# 1. 停止服务
pm2 stop digitalgarden
# 2. git 更新
cd ~/digitalgarden
git pull
# 3. 重新构建(如果需要)
npm run build
# 4. 重启服务
pm2 restart digitalgarden
# 或者重新启动服务
pm2 start http-server -- dist -p 8080 --name "digitalgarden"
查看日志(确认服务正常)
pm2 logs digitalgarden
如果想完全删除服务(不仅是停止),可以使用:
pm2 delete digitalgarden
5 域名申请
阿里云买域名
选择喜欢的域名,购买,如果没有模板实名认证过,不能支付
创建模板实名认证,等几分钟通过后
支付后就拥有这个域名了,可以配置DNS解析
注意,购买到域名后还要去实名备案,备案后通过域名访问网站才能正常打开,否则会是被拦截的警告
6 配置DNS解析
在阿里云控制台添加权威域名解析,将你的域名和云服务器的公网ip填进去
第四章:
为什么又多一个部署方案?
当我心安理得的全部使用云服务器构建(build)+部署的时候,随着我逐渐将笔记整合进数字花园,遇到一个很大的问题。
当笔记数量多了以后,构建(build)的时候消耗的内存会逐渐增加,但是我的云服务器内存只有2g,当内存满了以后就会卡死不再构建(build),所以我不得不把构建的步骤放到本地来执行,然后将构建好的网页源代码上传服务器部署。
现在的部署流程:build和
obsidian编辑笔记,digital garden插件上传笔记到github
执行脚本一键部署(前提是按照之前的流程先完成了云服务器的部署操作)
部署成功,网页可以访问
一键部署脚本(服务器端执行)
我写了一个自动化脚本用于帮助我一键实现构建+远程部署
下面这俩地方记得修改为自己的服务器信息:
<ssh用户名>@<服务器ip地址>以及"这里写你的ssh连接密码"
#!/bin/bash
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m' # No Color
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 1. 安装必要工具
print_info "安装必要工具..."
sudo apt install -y sshpass rsync
check_result "安装 sshpass 和 rsync"
# 2. 检查并进入项目目录
if [ ! -d "digitalgarden" ]; then
print_info "克隆代码仓库..."
git clone https://github.com/your-repo/digitalgarden.git
check_result "克隆代码仓库"
else
print_info "项目目录已存在,直接使用..."
fi
cd digitalgarden
check_result "进入项目目录"
# 3. 更新系统并安装依赖
print_info "更新系统并安装依赖..."
sudo apt update
check_result "系统更新"
sudo apt install -y nodejs npm
check_result "安装 nodejs 和 npm"
# 4. 配置 npm
print_info "配置 npm..."
npm config set registry https://registry.npmmirror.com
npm cache clean --force
# 5. 拉取最新代码
print_info "拉取最新代码..."
git pull
check_result "拉取代码"
# 6. 安装依赖
print_info "安装项目依赖..."
npm install
npm install -g npm
check_result "安装依赖"
# 7. 构建项目
print_info "构建项目..."
npm run build
check_result "构建项目"
# 8. 上传到服务器
print_info "上传到服务器..."
sshpass -p "这里写你的ssh连接密码" rsync -avz --delete dist/ <ssh用户名>@<服务器ip地址>:~/digitalgarden/dist/
check_result "上传文件"
# 9. 重启服务器上的服务
print_info "重启服务..."
sshpass -p "这里写你的ssh连接密码" ssh <ssh用户名>@<服务器ip地址> "cd ~/digitalgarden && pm2 restart digitalgarden || pm2 start http-server -- dist -p 8080 --name digitalgarden"
check_result "重启服务"
print_info "部署完成!"
第五章:
写在前面:
包括本文以及一系列教程的笔记都在我的数字花园中:czchx.cc
数字花园的定义
数字花园是通过借助网络数字工具,对想法、笔记和思考等一切你感兴趣的信息或进行收集、整理和创作,文字之间用标签或链接创建连接,形成一座独具个人浓厚色彩的信息与知识型花园。
这个花园是开放的,不可避免地至少要经常打理。
数字花园介于笔记本和博客之间的交叉空间,具有半公开性质。
不像笔记内容的纯私人性一样,数字花园鼓励用户发布自己的想法、草稿,这在很大程度上降低了我们的发布压力。
同时,数字花园不像博客那样完全公开,以建立个人品牌作为内容发布的主要目的。
数字花园网站的构建原理包括三个步骤:
- 源代码生成:Markdown 笔记编写,通过dg插件发布出源代码
- 源代码构建成网页代码:通过npm run build 实现 Markdown → HTML + CSS + JS
- 网页代码部署:将 网页 (HTML + CSS + JS) 部署到服务器
我的数字花园搭建笔记
- ①netlify免费搭建数字花园:适用:数字花园需求较小,更新频率少,笔记量少
- ②本地部署数字花园:适用:有公网ip或局域网(校园网)内使用
- ③云服务器部署数字花园:适用:数字花园需求较小,更新批量高:笔记量少
- ④本地构建+云服务器部署数字花园:适用:数字花园需求较小,更新批量高:笔记量少(失效,无视这条)
- ⑤本地构建+云服务器部署数字花园plus:适用:数字花园需求较大,更新批量高:笔记量大
本地构建+云服务器部署数字花园这个方法因为可能存在的网络限制没用了
这篇笔记是本地构建+云服务器部署数字花园的改进版
方案依旧是源代码构建build和部署deploy分离
现在的部署流程
源代码构建(build)环境选择:本地和服务器都是linux,也可以是WSL(我用vscode的ssh连接wsl和服务器,方便执行脚本弹出github登录页),也可以是手机的终端环境,我用的termux(对你没看错,手机也可以用来构建源代码然后发送到服务器)
新增步骤:github新创建一个库(中转库,叫digitalgardendist)用来存放构建好的数字花园代码,并把库信息填入脚本代码中
obsidian编辑笔记,digital garden插件上传笔记到github
自己电脑执行本地自动化脚本一键部署(前提是按照之前的流程先完成了云服务器的部署操作)
服务器端执行服务器脚本
部署成功,网页可以访问
一、本地操作详细教程
(注意:命令执行环境是linux,windows下可以开wsl或者linux虚拟机,安卓可以用termux)
⭐首先确定你的网络🌐环境能访问github⭐
不想看详细教程可以直接翻到下面去看脚本源码,我能直接用,你只要网没啥问题应该也可以用
-2.前置步骤(前面的文章都提过)
obsidian安装好数字花园插件(digital garden),将要发布的笔记最前面设置好dg-publish: true属性
github创建一个新的空仓库
去数字花园插件官网获取源代码模板克隆至自己新创建的一个github仓库(数字花园代码模板库)
在obsidian中的digital garden插件中配置好确认能正常发布到github仓库
本文中以我的仓库为例子:https://github.com/czc6666/digitalgarden.git(**数字花园代码模板库**)
-1.创建github中转库
为什么要中转库?:因为我们在本地构建好的网页源代码文件要传到服务器,去反正都能访问GitHub了,就用github来中转文件(其实是用ssh我总传不上去)
- 新创建一个不带readme文件的库就行,然后github就不用操作了
0. 本地环境配置
基础环境:git、curl
sudo apt update
sudo apt install -y git curl
Node.js
从数字花园提供的源代码模板构建出网站源代码需要用到的工具:
- Node.js
- npm
直接默认用apt安装的化可能版本太落后用不了
旧版本Node.js卸载
如果你不小心安装了旧版的,可以先卸载
卸载旧版本 Node.js...
sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev
sudo apt-get autoremove -y
清理可能存在的冲突文件
sudo rm -rf /usr/include/node/common.gypi
Node.js 18.x安装
添加 Node.js 18.x 仓库...
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
安装 Node.js
sudo apt-get install -y nodejs
安装好后更新一下环境
source ~/.bashrc
验证是否安装成功
验证Node.js
node_version=$(node -v) # 直接复制这两行去执行
print_info "Node.js 版本: $node_version"
验证npm
npm_version=$(npm -v)
print_info "npm 版本: $npm_version"
npm换源
这步嫌麻烦可以跳过,因为你能访问github,不换源应该也行
配置npm源
npm config set registry https://registry.npmmirror.com
清除可能存在的缓存
npm cache clean --force
git配置
配置git邮箱,替换为你的邮箱
git config --global user.email "这写邮箱"
配置用户名,替换为你的用户名
git config --global user.name "czc6666"
设置默认分支为main
git config --global init.defaultBranch main
1.数字花园源代码构建
从你的数字花园模板库中获取代码然后在本地构建数字花园源代码后发送到你的中转仓库
源代码模板获取
克隆代码仓库...记得替换成你自己的库
git clone https://github.com/czc6666/digitalgarden.git
切换到克隆下来的文件夹
cd digitalgarden
从数字花园代码模板库拉去最新代码
git pull
网页源代码构建(build)
确保当前在digitalgarden目录下,执行下面命令,安装相应环境(可能如果卡半天不动,那就去换源)
npm install
开始构建网页源代码
npm run build
2.源码上传中转仓库
我的中转仓库是:https://github.com/czc6666/digitalgardendist.git
github中转仓库的初始化
先切换回上一级目录(别在digitalgarden目录里就行)
创建一个放中转库的文件夹
mkdir digitalgardendist
进入文件夹
cd digitalgardendist
git初始化文件夹
git init
创建README文件并写入内容
echo "# digitalgardendist" >> README.md
将README文件添加到暂存区
git add README.md
提交更改,添加提交信息
git commit -m "first commit"
将当前分支重命名为main
git branch -M main
添加远程仓库地址,记得修改成你自己的地址
git remote add origin https://github.com/czc6666/digitalgardendist.git
如果是后续更新代码
第一次设置好以后,后续再更新代码就不需要执行上面的操作了,只需要用下面的命令清空这个中转库,重新复制构建好的代码过来上传就行
清空目录(保留 .git)
find . -not -path './.git/*' -not -name '.git' -delete
3.复制构建文件
复制构建好的代码文件到中转库的文件夹,记得自己修改下面的命令
cp -r ../digitalgarden/dist/* .
4.提交构建好的代码到中转库
确保当前在中转库的目录中
将所有文件添加到暂存区
git add .
提交更改,提交信息包含当前时间
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
$(date '+%Y-%m-%d %H:%M:%S')会被替换为当前时间,格式如:2024-03-19 15:30:45
推送到远程仓库的main分支
git push -u origin main
-u参数设置上游分支,之后可以直接使用git push而不需要指定分支origin是远程仓库的别名main是分支名
到这里数字花园的网站源代码就上传到github的中转库了。接下来就是去服务器端将代码下载下来并部署
二、服务器端详细教程
1.环境
更新系统包列表
sudo apt update
安装必要的软件包:git、nodejs和npm
sudo apt install -y git nodejs npm
设置npm镜像源为国内源(加速下载)
npm config set registry https://registry.npmmirror.com
清理npm缓存
npm cache clean --force
全局安装pm2
npm install -g pm2
全局安装http-server(因为pm2要用到)
npm install -g http-server
验证安装是否成功
pm2 --version
如果遇到权限问题,需要使用sudo安装
sudo npm install -g pm2
sudo npm install -g http-server
2.git获取代码
克隆项目仓库
git clone https://github.com/czc6666/digitalgardendist.git
进入项目目录
cd digitalgardendist
拉取最新代码
git pull
3.部署
返回用户主目录
cd ~
删除旧的pm2进程(如果存在)(这步可以不执行)
pm2 delete digitalgarden
重启或新建pm2进程
pm2 restart digitalgarden || pm2 start http-server -- digitalgardendist/ -p 8080 --name digitalgarden
- 尝试重启已存在的进程
- 如果重启失败(进程不存在),则创建新进程
- 使用http-server服务器
- 指定目录为digitalgardendist/
- 设置端口为8080
- 进程名称为digitalgarden
自动化部署脚本
我自己用的脚本代码:数字花园代码本地构建sh、数字花园网页服务器部署sh
本地自动化脚本
#!/bin/bash
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 0. 环境配置
print_info "更新系统包..."
sudo apt update
check_result "系统更新"
print_info "安装必要的软件包..."
sudo apt install -y git curl
check_result "基础软件包安装"
# 检查并安装正确版本的 Node.js
setup_nodejs() {
print_info "检查 Node.js 版本..."
# 检查是否已安装 Node.js 和版本号
if command -v node &> /dev/null; then
current_version=$(node -v | cut -d'v' -f2)
required_version="18.0.0"
# 使用版本比较
if printf '%s\n' "$required_version" "$current_version" | sort -V -C; then
print_info "Node.js 版本($current_version)符合要求,跳过安装"
return 0
else
print_info "当前 Node.js 版本($current_version)过低,需要升级"
fi
else
print_info "未检测到 Node.js,开始安装"
fi
# 如果需要安装,则先卸载旧版本
print_info "卸载旧版本 Node.js..."
sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev
sudo apt-get autoremove -y
# 清理可能存在的冲突文件
sudo rm -rf /usr/include/node/common.gypi
# 添加 NodeSource 仓库
print_info "添加 Node.js 18.x 仓库..."
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
# 安装 Node.js
print_info "安装 Node.js 和 npm..."
sudo apt-get install -y nodejs
# 重新加载环境变量
source ~/.bashrc
# 验证安装
node_version=$(node -v)
print_info "Node.js 版本: $node_version"
npm_version=$(npm -v)
print_info "npm 版本: $npm_version"
check_result "Node.js 安装"
}
# 直接调用 setup_nodejs 函数 安装 Node.js 和 npm
setup_nodejs
# 配置 npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
# 配置 Git
print_info "配置 Git..."
git config --global user.email "⭐⭐⭐⭐⭐写你自己的邮箱!!⭐⭐⭐"
git config --global user.name "czc6666" # 替换为你的用户名
git config --global init.defaultBranch main # 设置默认分支为 main
check_result "Git 配置"
# 1. 在原始项目中构建
if [ ! -d "digitalgarden" ]; then
print_info "克隆代码仓库..."
git clone https://github.com/czc6666/digitalgarden.git # 替换为你的源码仓库
check_result "克隆代码仓库"
else
print_info "项目目录已存在,直接使用..."
fi
print_info "构建原始项目..."
cd digitalgarden
git pull
npm install
npm run build
check_result "构建项目"
# 2. 准备新的 dist 仓库(中转仓库)
print_info "准备 dist 仓库..."
cd ..
if [ ! -d "digitalgardendist" ]; then
mkdir digitalgardendist
cd digitalgardendist
git init
echo "# digitalgardendist" >> README.md
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/czc6666/digitalgardendist.git # 替换为你的中转仓库
else
cd digitalgardendist
# 清空目录(保留 .git)
find . -not -path './.git/*' -not -name '.git' -delete
fi
# 3. 复制构建文件
print_info "复制构建文件..."
cp -r ../digitalgarden/dist/* .
check_result "复制文件"
# 4. 提交并推送
print_info "提交更改..."
git add .
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
git push -u origin main
check_result "推送到 GitHub"
print_info "本地构建和推送完成!"
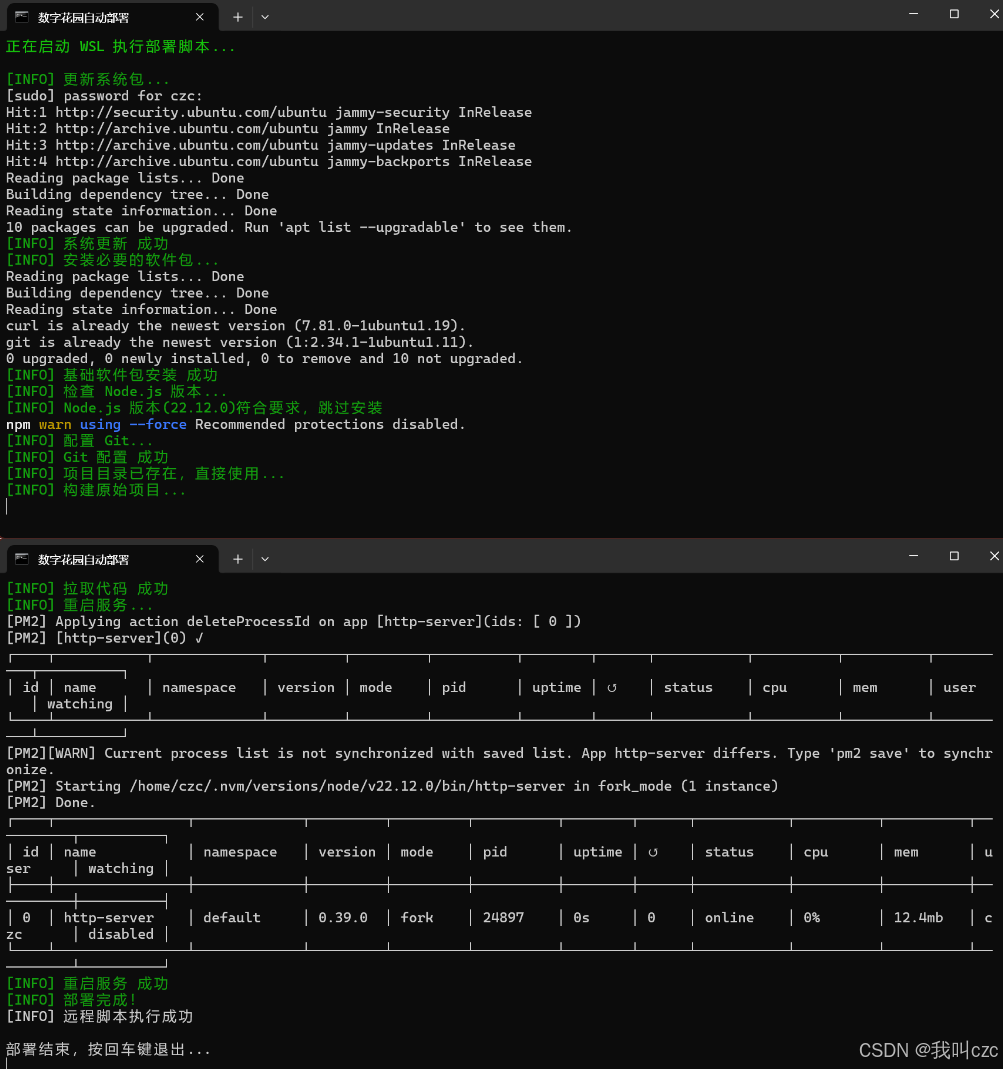
本地脚本运行截图:

服务器端自动化脚本
#!/bin/bash
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 0. 安装必要的环境
print_info "更新系统包..."
sudo apt update
check_result "系统更新"
print_info "安装必要的软件包..."
sudo apt install -y git nodejs npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
npm install -g pm2
npm install -g http-server
pm2 --version
check_result "软件包安装"
# 1. 检查并克隆仓库
cd ~
print_info "切换到 home 目录..."
if [ ! -d "digitalgardendist" ]; then
print_info "克隆代码仓库..."
git clone https://github.com/czc6666/digitalgardendist.git
check_result "克隆代码仓库"
fi
cd digitalgardendist
check_result "进入项目目录"
# 2. 拉取最新代码
print_info "拉取最新代码..."
git pull
check_result "拉取代码"
# 3. 返回 home 目录并重启服务
print_info "重启服务..."
cd ~
pm2 delete digitalgarden
pm2 restart digitalgarden || pm2 start http-server -- digitalgardendist/ -p 8080 --name digitalgarden
check_result "重启服务"
print_info "部署完成!"
服务器端脚本执行后部署成功截图

成功部署:网页能成功访问了
!本地构建+云服务器部署数字花园plus_image-5.png
附加:全自动化脚本
这里将在本地sh脚本中添加执行远程服务器中脚本的命令,实现obsidian更新完数字花园,只需要双击点击一个桌面一个bat文件即可完成所有更新部署操作:
bat脚本启动wsl中的部署sh脚本
我的脚本就放在~/目录下,你如果不是请修改
@echo off
title 数字花园自动部署
color 0A
echo 正在启动 WSL 执行部署脚本...
echo.
wsl -e bash -ic "cd ~ && ./czc_deploy.sh; echo ''; echo '部署结束,按回车键退出...'; read"
if %ERRORLEVEL% NEQ 0 (
color 0C
echo.
echo 脚本执行出错!
pause
) else (
color 0A
echo.
echo 脚本执行完成!
pause
)
本地wsl中的本地部署脚本
#!/bin/bash
# GitHub Token 配置
GITHUB_TOKEN="你的githubtoken"
# 定义ssh远程服务器信息
REMOTE_HOST="服务器的ip地址"
REMOTE_USER="ssh连接的用户名"
REMOTE_PASS="ssh连接的密码"
REMOTE_SCRIPT="服务器上的部署脚本地址"
# 下面的仓库地址也要修改成你自己的
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 0. 环境配置
print_info "更新系统包..."
sudo apt update
check_result "系统更新"
print_info "安装必要的软件包..."
sudo apt install -y git curl
check_result "基础软件包安装"
# 检查并安装正确版本的 Node.js
setup_nodejs() {
print_info "检查 Node.js 版本..."
# 检查是否已安装 Node.js 和版本号
if command -v node &> /dev/null; then
current_version=$(node -v | cut -d'v' -f2)
required_version="18.0.0"
# 使用版本比较
if printf '%s\n' "$required_version" "$current_version" | sort -V -C; then
print_info "Node.js 版本($current_version)符合要求,跳过安装"
return 0
else
print_info "当前 Node.js 版本($current_version)过低,需要升级"
fi
else
print_info "未检测到 Node.js,开始安装"
fi
# 如果需要安装,则先卸载旧版本
print_info "卸载旧版本 Node.js..."
sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev
sudo apt-get autoremove -y
# 清理可能存在的冲突文件
sudo rm -rf /usr/include/node/common.gypi
# 添加 NodeSource 仓库
print_info "添加 Node.js 18.x 仓库..."
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
# 安装 Node.js
print_info "安装 Node.js 和 npm..."
sudo apt-get install -y nodejs
# 重新加载环境变量
source ~/.bashrc
# 验证安装
node_version=$(node -v)
print_info "Node.js 版本: $node_version"
npm_version=$(npm -v)
print_info "npm 版本: $npm_version"
check_result "Node.js 安装"
}
# 直接调用 setup_nodejs 函数 安装 Node.js 和 npm
setup_nodejs
# 配置 npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
# 配置 Git
print_info "配置 Git..."
git config --global user.email "913809127@qq.com" # 替换为你的邮箱
git config --global user.name "czc6666" # 替换���你的用户名
git config --global init.defaultBranch main # 设置默认分支为 main
check_result "Git 配置"
# 1. 在原始项目中构建
if [ ! -d "digitalgarden" ]; then
print_info "克隆代码仓库..."
git clone https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgarden.git
check_result "克隆代码仓库"
else
print_info "项目目录已存在,直接使用..."
fi
print_info "构建原始项目..."
cd digitalgarden
git pull
npm install
npm run build
check_result "构建项目"
# 2. 准备新的 dist 仓库(中转仓库)
print_info "准备 dist 仓库..."
cd ..
if [ ! -d "digitalgardendist" ]; then
mkdir digitalgardendist
cd digitalgardendist
git init
echo "# digitalgardendist" >> README.md
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgardendist.git
else
cd digitalgardendist
git remote set-url origin https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgardendist.git
# 清空目录(保留 .git)
find . -not -path './.git/*' -not -name '.git' -delete
fi
# 3. 复制构建文件
print_info "复制构建文件..."
cp -r ../digitalgarden/dist/* .
check_result "复制文件"
# 4. 提交并推送
print_info "提交更改..."
git add .
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
git push -u origin main
check_result "推送到 GitHub"
print_info "本地构建和推送完成!"
# 使用sshpass执行远程命令,确保加载完整的环境
sshpass -p "$REMOTE_PASS" ssh "$REMOTE_USER@$REMOTE_HOST" "export NVM_DIR=\"\$HOME/.nvm\" && \
[ -s \"\$NVM_DIR/nvm.sh\" ] && source \"\$NVM_DIR/nvm.sh\" && \
[ -s \"\$NVM_DIR/bash_completion\" ] && source \"\$NVM_DIR/bash_completion\" && \
source ~/.bashrc && \
source ~/.profile && \
bash $REMOTE_SCRIPT"
# 检查执行结果
if [ $? -eq 0 ]; then
echo "[INFO] 远程脚本执行成功"
else
echo "[ERROR] 远程脚本执行失败"
fi

参考文章
- Digital Garden - Publish Obsidian Notes For Free
- 超详细图解:从 0 搭建一个个人网站,也太简单了吧
- https://zhuanlan.zhihu.com/p/677556713
- AboutTheGarden — 🌱 oldwinterの数字花园
- oldwinter的数字花园
- 最全的数字花园资源站,工具、手册、理念、网站:GitHub - MaggieAppleton/digital-gardeners: Resources, links, projects, and ideas for gardeners tending their digital notes on the public interwebs
- 英文的数字花园收录:GitHub - KasperZutterman/Second-Brain: A curated list of awesome Public Zettelkastens 🗄️ / Second Brains 🧠 / Digital Gardens 🌱
- 别人的理解:什么是数字花园(Digital Garden)? - 知乎
- 打造数字花园的工具实践:构建自己的数字花园-工具篇思考问题的熊
- 万字长文:如何选笔记软件、做知识管理、建数字花园? —— - 即刻App
👉👉👉我的数字花园网站👈👈👈
搭建记录
20241208:
开始将obsidian笔记库转变构建成数字花园
我的知识库基础为基于markdown的obsidian建立
通过digital garden插件发布数字花园网站到github
通过netlify从github获取源码在线部署
构建好主页框架以及主要笔记内容的目录索引
20241209:
数字花园添加banner背景图
现在有个问题:我如何在数字花园中添加下面这种热力图??????

20241210:
开始完善数字花园内容
开始尝试在本地(校园网内)部署数字花园:本地部署数字花园
20241211:
开始尝试使用云服务器部署,用阿里云
现学现用域名、dns、备案、http服务器等知识
正式将数字花园部署至云服务器,目前的购买的域名:czchx.cc(1年)